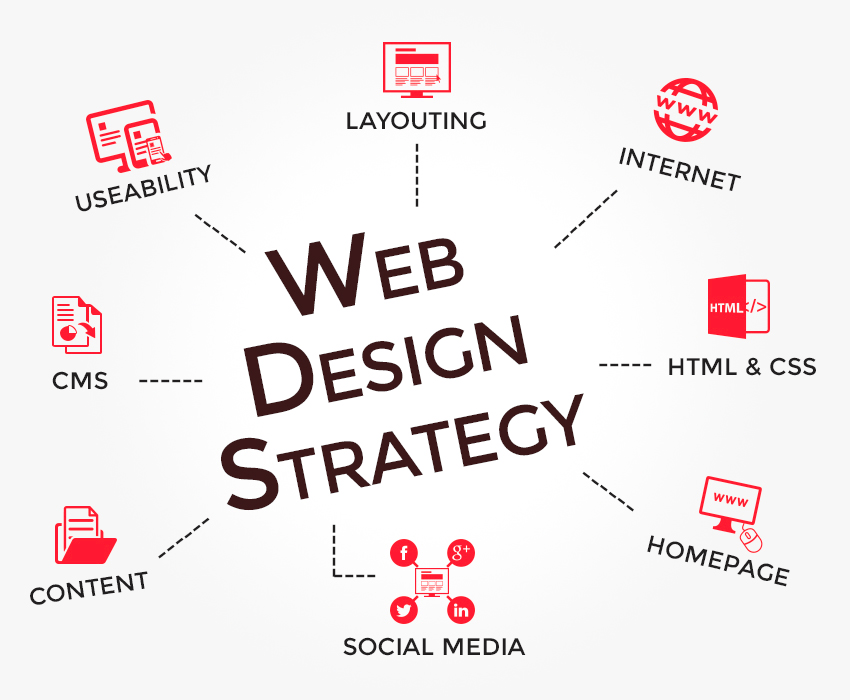
In today’s digital landscape, having a mobile-first web design strategy is crucial for ensuring your website remains competitive. As mobile traffic continues to outpace desktop traffic, businesses must prioritize mobile design to provide a seamless user experience. This article will guide you through creating an actionable mobile-first strategy to optimize both user engagement and SEO performance.

Why Mobile-First is Essential for Your Web Design Strategy
Your web design strategy must now focus on mobile-first principles due to the massive shift in user behavior. Search engines, like Google, have also adopted mobile-first indexing, which means they prioritize the mobile version of your site for ranking purposes. If your website isn’t optimized for mobile, it can lead to higher bounce rates, poor user experience, and lost revenue.
1. Understand Your Audience Needs
To create a successful web design strategy, you need to start by understanding your audience. Analyze your website’s traffic and determine which devices they are using. This will provide insights into the specific needs and behaviors of mobile users.
- Use tools like Google Analytics to find out how much of your traffic comes from mobile devices.
- Identify which pages perform best on mobile, and use that data to improve your design.
2. Prioritize Mobile-First Design Elements
Mobile-first design means creating a site that works seamlessly on small screens and then scaling it up for larger devices. To achieve this, your web design strategy should focus on:
- Simplifying navigation: Ensure menus are easy to access and navigate with just a thumb.
- Readable fonts: Text should be easily readable without zooming.
- Fast loading times: Mobile users expect fast load times. Minimize large images and optimize your code for speed.
3. Adopt a Responsive Layout
A responsive layout ensures your website adapts to various screen sizes. A mobile-first web design approach includes this. Responsive designs automatically adjust elements like images, text, and buttons to fit the screen of any device, providing a seamless user experience.
- To specify distinct styles for a selection of screen widths, use CSS media queries.
- Test your site across multiple devices and resolutions to ensure compatibility.
- Optimize Images for Mobile
Images can significantly impact the speed of your website, especially on mobile devices. A key element of a mobile-first web design strategy is optimizing all images to ensure fast loading times.
- Compress images using tools like TinyPNG.
- Serve the right image sizes for different devices using the srcset attribute.
5. Minimize Loading Time
Page speed is a critical aspect of any web design strategy, especially for mobile. Slow loading times can lead to higher bounce rates and poor user experience, which directly impacts your search rankings.
- Use a content delivery network (CDN) to deliver your site faster to global users.
- Reduce JavaScript and CSS to speed up load times.
Read more: How User Experience Design Impacts Website Performance
6. Implement Mobile-Friendly Navigation
Mobile users typically use their thumbs to navigate, so your web design strategy should account for this by ensuring all clickable elements are easily accessible.
- Place important buttons in easily reachable areas, like the bottom center of the screen.
- Avoid small, hard-to-click links.
7. Utilize Touch-Friendly Buttons
Touch-friendly buttons are a crucial part of mobile usability. Ensure your web design strategy includes buttons that are large enough to be easily tapped, with enough spacing between them to avoid accidental clicks.
- Aim for buttons that are at least 44×44 pixels in size.
- In order to make buttons stand out, choose contrasting colours.
8. Use Mobile-First Testing Tools
To ensure your web design strategy is optimized for mobile, use tools like Google’s Mobile-Friendly Test. This tool analyzes your website’s mobile performance and provides recommendations to improve the user experience.
- Run tests regularly to identify and fix any mobile issues.
- Use browser developer tools to test your site on different screen sizes.
9. Leverage AMP (Accelerated Mobile Pages)
AMP is a framework that helps your pages load faster on mobile devices. Implementing AMP as part of your mobile-first web design strategy can significantly boost your site’s speed and improve its ranking on mobile search.
- Use AMP for high-traffic landing pages and blog posts.
- Ensure your AMP pages provide the same content and experience as the non-AMP versions.
10. Monitor and Adjust Your Strategy
A good web design plan takes ongoing work to achieve success. Regularly monitor your site’s mobile performance using analytics tools, and adjust your design based on user behavior, feedback, and technological advancements.
- Use heatmaps and user recordings to track how visitors interact with your mobile site.
- Stay updated on mobile design trends and incorporate new techniques into your strategy.
Read more: Top Web Design Company in Marietta – The valley List
Conclusion
It is now essential to have a mobile-first web design strategy; it is no longer optional. By prioritizing mobile users in your design approach, you’ll not only improve your user experience but also boost your search rankings. By following these 10 steps, you can create a web design strategy that caters to the needs of modern users, ensuring that your site is optimized for the mobile-first world.
Ready to create a mobile-first web design strategy that sets your business apart? At The Valley List, we specialize in crafting responsive and user-friendly web designs tailored to your needs. Contact us today to elevate your website’s mobile experience with our expert web design services!